Ti sei sempre chiesto cosa siano gli spazi colore, i profili ICC, la gamma e tutto ciò che riguarda la gestione del colore? Questo tutorial è per te: imparerai tutti i concetti importanti sulla teoria dei colori, utili anche per capire come utilizzare al meglio il tuo monitor e nel foto ritocco.
Indice delle sezioni:
- I colori nei vari formati e sotto campionamento cromatico
- Spazi Colore con punto di bianco e gamma
- Profili ICC con intenti di resa
- Sintesi finale
Iniziamo.
I colori nei vari formati
Ogni colore può essere rappresentato in diversi modi, il più comune è attraverso le sue componenti RGB - Rosso, Verde e Blu: ciò significa che mescolando un po' di Rosso con un po' di Verde e un po' di Blu possiamo produrre tutti i colori: dobbiamo definire in anticipo il range per ogni componente e possiamo facilmente scrivere qualsiasi mix come RGB = (quantità di rosso, quantità di verde, quantità di blu). I componenti sono anche chiamati canali. Un intervallo tipico per ogni componente / canale è un numero da 0 (che rappresenta la quantità zero di quel componente) a 255 (che rappresenta la quantità massima di quel componente), abbiamo 256 livelli per ogni componente e 256 è un intervallo che può essere espresso in informatica con 8 bit di informazioni (un byte).
Facciamo qualche esempio su come esprimere alcuni colori con i componenti RGB:
- Il rosso puro è solo Rosso con nessun contributo di Verde né di Blu. Pertanto, si può esprimere il rosso puro come Rosso = 255, Verde = 0, Blue = 0 o in una forma più compatta RGB = (255, 0, 0).
- Il Giallo può essere ottenuto mescolando il rosso pieno con il verde pieno, così si può tradurre il giallo puro come RGB = (255, 255, 0).
- Il Marrone è un mix di una buona quantità di rosso più un po' di verde e blu nelle stesse quantità: RGB = (165,42,42).
Quindi, quando diciamo che stiamo usando una rappresentazione "8 bit RGB", significa semplicemente che stiamo esprimendo ogni colore come un valore a tre componenti Rosso / Verde / Blu e ognuno di essi può andare da 0 a 255. Ma quanti colori si possono rappresentare con 8 bit RGB? 256 x 256 x 256 = 16,7 milioni di colori. Wow, è un numero enorme e il nostro occhio umano è in grado di distinguerli tutti, in realtà anche più di questi e lo scopriremo più tardi. Possiamo concludere che "8 bit RGB" e "16 milioni di colori RGB" sono due concetti equivalenti.
Possiamo usare più di 256 livelli per ogni componente? Sì, se il nostro computer e monitor li supportano (lo vedremo in un articolo dedicato alla taratura dei monitor). I monitor di fascia alta possono rappresentare 1024 livelli per ogni canale RGB e per farlo hanno bisogno di più di 8 bit per componente: hanno bisogno di 10 bit. Quindi un monitor "RGB a 10 bit" può visualizzare 1024 x 1024 x 1024 = 1 miliardo di colori! E l'occhio umano continua a distinguerli.
Oltre a RGB, ci sono altri formati di colore? Certo, molti, vediamo quelli più usati.
Il primo è YUV: ogni colore è espresso dalla combinazione di luminanza (luminosità) come Y, mentre U e V sono legati al blu e al rosso (non sono le componenti B e R come nell'RGB - di seguito un'approfondimento tecnico per chi è curioso).
Y = 0 significa nessuna luminanza quindi è nero, Y = 1 (convenzionalmente il suo valore massimo) significa luminosità massima che è bianca, man mano che Y va da 0 a 1 significa che il nero diventa prima grigio scuro, poi grigio chiaro fino a diventare bianco.
UV invece aggiunge la cromaticità al contributo nero / grigio / bianco di Y dando la possibilità di avere giallo, rosso, arancio, verde, blu e così via; U e V sono espressi come numeri compresi tra -0,5 e 0,5.
per esperti: quale è la differenza tra UV in YUV e BR in RGB?
Gli UV sono chiamati "proiezioni" del Blu e del Rosso: modificano solo la tonalità (cromaticità) del colore senza alterarne la luminosità che è rappresentata dal valore Y; le componenti UV indicano al monitor / TV di quanto spostare il grigio verso il blu e il rosso mantenendo fisso il valore di luminanza, mentre quando si utilizza RGB, ogni variazione di uno qualsiasi dei componenti si traduce in una variazione di luminanza.
YUV è stato inventato quando negli anni intorno al 1970 il segnale televisivo doveva essere migliorato dal solo bianco e nero ai colori: il segnale in bianco e nero era in realtà quello che divenne il componente Y, quindi i canali UV furono aggiunti per i nuovi televisori che erano in grado di visualizzare i colori, mentre i televisori in bianco e nero continuavano ad usare solo il segnale Y. Questa scelta ha permesso un'altra innovazione importante che è stata poi ampiamente utilizzata: se abbiamo una banda limitata per i segnali, si mantiene la luminanza Y alla massima qualità poiché è la più importante ma si può ridurre la qualità e quindi la larghezza di banda per UV - vedremo colori meno precisi ma la scena complessiva non sarà significativamente degradata. Quindi YUV è un formato analogico, non è digitale che si esprime in bit.
Facciamo un esempio con il formato YUV: abbiamo visto che il giallo nella rappresentazione RGB è (255, 255, 0), in YUV il giallo è (Y = 0,89, U = -0,5, V = 0,08).
In realtà per i televisori è stata utilizzata una leggera variante di YUV: si chiama Y'UV dove Y' è la luma invece della luminanza, ma l'idea di base è la stessa.
per esperti: 1) quale è la differenza tra luma e luminanza? 2) luminanza ("luminance" in inglese) e brillantezza ("brightness") sono esattamente lo stesso concetto?
Luma è la luminanza con in più una correzione non lineare, in modo che ad esempio un doppio valore di Luma non corrisponda a un doppio livello di luce, mentre un doppio valore di Luminanza corrisponde a un doppio livello di luce. In altre parole, Luma comprende una cosiddetta "correzione gamma": spiegheremo brevemente la correzione gamma più avanti nell'articolo.
Per la seconda domanda, tecnicamente, la brillantezza è la percezione soggettiva / individuale della luminanza, quindi non è espressa come valore assoluto ma tipicamente come percentuale del massimo percepito dall'individuo.
Abbiamo detto che YUV / Y'UV sono formati analogici, ma nel nostro mondo digitale utilizziamo un formato popolare che viene preso direttamente dal vecchio YUV: è l'YCbCr / Y'CbCr dove Cb e Cr sono esattamente le differenze di cromaticità del blu e del rosso come UV in YUV. Quale formato utilizzano MPEG e JPEG? Y'CbCr! E il DVD? Ancora una volta Y'CbCr, anche se qualcuno, non precisamente, dice che usa YUV, ma ora conosciamo la differenza. Allo stesso modo, il formato YPbPr è equivalente ed indica il formato YCbCr digitale utilizzato nei dispositivi analogici. Solo per aggiungere un po' di confusione ai termini ????.
Il colore giallo scritto come YCbCr con 8 bit appare così: (227, -127, 10).
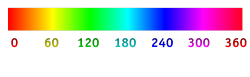
Un altro formato è HSL: ogni colore è rappresentato dalla sua Tonalità di colore espressa con il valore di H (dai colori dell'arcobaleno, espressa come gradi da 0° per il rosso a 360°), Saturazione (quanto è intenso un colore) e Luminanza (lo conosciamo già ).
Ad esempio, il giallo in HSL è scritto come (60°, 100, 50). È un formato molto utilizzato in Photoshop e nel fotoritocco poiché permette di modificare separatamente i parametri che l'occhio umano percepisce, ad esempio se si vuole cambiare solo il colore di un oggetto da giallo a blu preservandone intensità e luminosità, è sufficiente spostare il cursore della tonalità da 60° a 240°. Invece, se un oggetto è troppo scuro o luminoso, si può semplicemente cambiare la luminanza e non cambia la sua tonalità di colore.
HSB è equivalente a HSL dove la luminanza è chiamata Brillantezza.
Un altro formato, utilizzato per applicazioni avanzate, è Lab o CIE 1976 L*a*b*. Lo esamineremo nel prossimo capitolo sugli spazi colore, qui diciamo solo che i colori sono rappresentati di nuovo con 3 componenti: L sta per Lightness (simile a Luminanza e va dal nero con 0 al bianco con 100), a* è il canale del colore che va dal verde (valore di -120) al rosso (valore di 120), b* è un altro canale di colore che va dal blu (-120) al giallo (120).
L'ultimo formato che analizziamo è CMYK: questo acronimo significa Cyan (ciano, una sorta di azzurro) Magenta Yellow (giallo) blacK (nero) quindi è un modo per esprimere un colore con 4 componenti invece di 3. Perché? Viene utilizzato per la stampa dove il processo è inverso a quello che abbiamo visto con la luce in RGB: la carta è (tipicamente) bianca che, lo sappiamo già, è il mix di Rosso, Verde e Blu in quantità uguali, quindi la stampa su bianco significa sottrarre colori dal bianco e non aggiungerne. Il quarto canale, quello nero, viene utilizzato per far fronte alle esigenze specifiche nella stampa, come il fatto che stampare il nero con solo i 3 canali senza il nero vorrebbe dire dover usare il massimo dell'inchiostro per sottrarre tutto dal bianco della carta, poi il testo che si stampa è tipicamente nero e l'inchiostro nero è meno costoso di quelli a colori.
Sotto-campionamento cromatico
Abbiamo visto che quando YUV è stato definito per creare la TV a colori, l'idea di base era di esprimere i colori separatamente dalla luminanza (il segnale di luminosità in bianco e nero). Possiamo approfondire questo concetto: la visione umana è molto più sensibile alle variazioni di luminosità rispetto alle variazioni di colore, quindi quando abbiamo bisogno di salvare le informazioni da trasmettere, riducendo la larghezza di banda, o le dimensioni della nostra immagine, possiamo pensare di utilizzare più precisione per la luminosità e meno per i colori.
Questa idea si chiama sotto-campionamento della crominanza ed è diventata sempre più utilizzata, dalla TV a colori al ... formato JPEG per immagini e file video digitali.
Usando il formato YCbCr (spiegato nel Capitolo su Formati Colore) ed impostando il valore di 4 per la massima qualità/risoluzione, possiamo esprimere il sotto-campionamento cromatico con 3 numeri, come ad esempio 4:2:0:
- il primo numero è la qualità/risoluzione della luminanza (Y) che è sempre al massimo con il valore di 4;
- il secondo numero è la risoluzione della crominanza (Cb e Cr) dei pixel orizzontalmente (le colonne di pixel sullo schermo), può valere 4 (massima risoluzione), 2 (metà risoluzione, qualità più bassa) o 1 (un quarto della risoluzione della luminanza);
- il terzo numero è impostato pari al secondo o a 0 quando la risoluzione del colore è dimezzata verticalmente, ossia i colori della seconda riga di pixel sono copiati da quelli della prima riga, quelli della quarta copiata dalla terza e così via; in pratica si dimezza la risoluzione verticale dei colori, mentre la luminosità è sempre al massimo con risoluzione pari al numero di ogni singolo pixel.
Vediamo qualche esempio:
- 4:4:4: massima qualità senza sotto-campionamento della crominanza, utilizzata in post-produzione per il cinema e negli scanner di fascia alta.
- 4:2:2 dove orizzontalmente la risoluzione del colore è dimezzata, con questo trucco viene risparmiato circa il 30% della dimensione / larghezza di banda. Viene utilizzato in alcuni formati video di fascia alta.
- 4:2:0 significa che la risoluzione del colore sia orizzontale che verticale è dimezzata. È utilizzatissimo: per il segnale PAL (segnale europeo della vecchia TV analogica), nelle immagini JPEG, nei DVD-Video e dischi Blu-Ray, nei formati video AVCHD e VC-1.
Spazi Colore
Finora sembra abbastanza facile (ci sono diversi modi per esprimere un colore con i numeri), ma le cose non sono così semplici nella realtà poiché possiamo chiederci: come appare il livello massimo di un componente nel mondo reale? Che cos'è il "rosso puro"? Possiamo ottenere diverse "versioni" del rosso puro su un monitor economico, su uno di alta gamma, su una TV? Si dice infatti che l'RGB sia un modello di colore che dipende dal singolo dispositivo che riproduce i colori. Quindi dobbiamo definire con precisione, in un modo misurabile, come appaiono i componenti e di conseguenza le loro combinazioni. In termini più tecnici, dobbiamo definire lo spazio colore del nostro dispositivo, quale è la gamma dei colori e il loro aspetto con il formato RGB o qualsiasi altro formato.
Ma se ogni dispositivo ha un proprio spazio colore, come è possibile capire in modo oggettivo come dovrebbero apparire i colori?
Nasce quindi l'esigenza di definire degli spazi colore assoluti: spazi colore non ambigui dove i colori sono definiti e standardizzati con precisione. Altri spazi colore devono fornire formule per collegare / convertire i colori da e verso uno spazio colore assoluto in modo che non vi siano incertezze su ciò che viene rappresentato. In genere questa conversione viene eseguita tramite un profilo ICC, che contiene proprio formule per convertire i colori da uno spazio colore a un altro. I profili ICC sui nostri computer sono file con estensione .icc (Windows, Mac, Linux) o .icm (solo Windows).
Prima di esaminare gli spazi colore assoluti, dobbiamo introdurre gli ultimi due concetti: punto di bianco e gamma.
Punto di bianco
In ogni spazio colore il primo elemento da definire è il punto di bianco, cioè come appare il "bianco puro" in uno spazio colore specifico. Questo è molto importante e in fotografia la correzione tipica delle immagini è regolare il bilanciamento del bianco, ad esempio per rimuovere la dominante gialla di una ripresa sotto una luce incandescente o una dominante blu di una ripresa in ombra.
Infatti la "dominante" è determinata dall'illuminante, il "colore" della luce ambientale. Il modo tipico di misurare la "cromaticità" di una sorgente luminosa irradiata da una sorgente calda, come una lampadina (gialla) o una fiamma a gas (blu), è la sua temperatura di colore che viene misurata in gradi Kelvin. Temperature di colore superiori a 5000 K sono fonti di luce fredde (come in una giornata nuvolosa all'ombra), mentre inferiori a 5000 K e soprattutto 3000 K sono fonti di luce calde (come una lampadina o un tramonto).
L'ente IEC (Commissione Internazionale sull'Illuminazione) ha definito vari tipi di illuminanti tipici in modo da definire i punti di bianco standard corrispondenti:
- illuminante A per rappresentare l'illuminazione tipica domestica a lampadine ad incandescenza al tungsteno, con una temperatura di colore di 2856 K, quindi molto gialla.
- illuminante B e C per rappresentare la luce del sole a mezzogiorno rispettivamente a latitudini intermedie e al nord, con temperature di colore di 4874 K e 6774 K, ma sono valori obsoleti e non più usati.
- Illuminante D: questo è il più utilizzato e vi sono diversi sotto-tipi:
- D50: la luce diurna all'orizzonte, 5003 K.
- D55: la luce nel cielo a metà mattino o metà pomeriggio, 5503 K.
- D65: la luce nel cielo a mezzogiorno, 6504 K per cui leggermente più blu di D55/D50. È il punto di bianco più comune, utilizzato per gli spazi colore basati su RGB e per la televisione.
- Illuminante E: è una luce teorica con una potenza costante per ognuna delle componenti di colore, per come è definita non è associabile esattamente ad una temperatura di colore ma quella più simile è quella di D55.
Gamma
L'ultimo concetto importante è la correzione di gamma: per la luminanza è un modo per alterare la resa delle aree scure e chiare di un'immagine ed il valore di riferimento è 1. Cerchiamo di capire come, applicando su un'immagine:
- un gamma inferiore ad 1: riduciamo le differenze tra le zone scure così che si assomiglieranno di più, tutte più scure, mentre si esalteranno le differenze tra le zone chiare - questo è utilizzato ad esempio quando nelle foto il clielo risulta quasi bianco perché sovraesposto e con un gamma inferiore ad 1 si riesce a far riapparire un po' il contorno delle nuvole e l'azzurro del cielo.
- un gamma maggiore di 1: espandiamo le differenze tra le zone scure così che dalle ombre emergono dettagli prima invisibili, invece riduciamo le differenze tra le zone chiare che quindi diventeranno tra loro meno distinguibili.
Vediamo qualche esempio pratico dell'effetto.
 L'immagine originale
L'immagine originale
Ora vediamo cosa succede elaborando l'immagine con un gamma minore di 1 (usiamo 0,2):
 Elaborazione con gamma inferiore a 1 (0,2)
Elaborazione con gamma inferiore a 1 (0,2)
Il cielo (le zone chiare) è molto migliorato con le nuvole che sono recuperate dalla sovraesposizione, ma le aree scure diventano un ammasso scuro.
All'altro estremo, elaboriamo l'immagine con un gamma maggiore di 1 (utilizziamo 2,2):
 Elaborazione con gamma maggiore di 1 (2,2)
Elaborazione con gamma maggiore di 1 (2,2)
Le ombre rivelano ora dettagli prima invisibili, ma il cielo (aree chiare) diventa slavato e troppo chiaro. Si noti che alzare il gamma non è equivalente ad alzare la luminosità (l'esposizione in una macchina foto): se avessimo alzato la luminosità del 70% invece del gamma a 2.2, tutte le tonalità sarebbero state ugualmente schiarite del 70% con un effetto molto peggiore nelle zone del cielo:
 Luminosità incrementata del 70%
Luminosità incrementata del 70%
In generale quindi le zone molto chiare vanno corrette con gamma < 1 per recuperare la sovraesposizione e le zone molto scure vanno schiarite ed evidenziate con gamma > 1.
Spazi colore più comuni
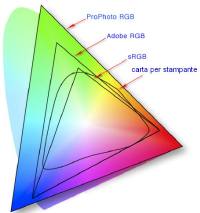
Ora che sappiamo cosa sono lo spazio colore, il punto bianco e la gamma, diamo uno sguardo agli spazi colore assoluti più utilizzati, confrontando l'ampiezza cromatica dei loro colori, chiamata gamut.
- Lo spazio colore più naturale è quello che corrisponde all'ampiezza dei colori percepita dall'occhio umano (medio), che è molto grande soprattutto in alcuni colori della natura come i toni del verde. Lo spazio colore che rappresenta la visione umana è stato misurato, è un modello "teorico" e si chiama CIE 1931 XYZ o semplicemente CIE XYZ. Deriva il suo nome dalla Commission Internationale de l'Èclairage" - CIE (Commissione Internazionale sull'Illuminazione) che nel 1931 definì questo modello con funzioni matematiche per rappresentare come vengono stimolati i coni e i bastoncelli sulla retina dell'occhio. I colori nello spazio colore CIE XYZ non sono rappresentati con valori RGB ma con tre componenti XYZ: X è simile alla sensibilità dei coni oculari al colore rosso, Y è la luminanza complessiva mentre Z è molto simile alla sensibilità al colore blu. Come visto nel capitolo precedente, Y ci dice quanto un colore sia chiaro o scuro mentre X e Z insieme ci dicono la cromaticità. Il punto bianco utilizzato in questo spazio è E.
- Lo spazio colore assoluto più utilizzato è sRGB. Qui i colori sono rappresentati nel solito formato RGB e il punto di bianco è D65. È stato definito nel 1990 e successivamente perfezionato nel 1996. La fedeltà dei colori degli schermi dei computer di largo consumo viene generalmente misurata proprio rispetto allo spazio colore sRGB.
- Adobe RGB è un altro spazio colore basato sul formato RGB, specificato nel 1998 e include un gamut più ampio di sRGB, specialmente nei verdi dove l'occhio umano è particolarmente sensibile (tutte le tonalità di erba, alberi, piante ...). Solo i monitor professionali possono visualizzare tutta la gamma di colori Adobe RGB. Il punto di bianco è di nuovo D65.
- ProPhoto RGB: uno spazio colore professionale che è persino più ampio di AdobeRGB ed è il più simile alle possibilità dell'occhio umano, addirittura può esprimere tonalità di blu non visibili all'occhio umano. Anch'esso è basato su componenti primari RGB. È stato definito nel 2006 e perfezionato nel 2013. Nessun monitor può visualizzare uno spazio colore così ampio, che copre oltre il 90% del CIE 1976 LAB, ma viene spesso utilizzato, ad esempio in Adobe Photoshop ed è l'impostazione predefinita in Lightroom per lo sviluppo dell'immagine, poiché non introduce alcuna perdita di fedeltà dei colori durante le elaborazioni. Qui il punto bianco è D50.
- CIE 1976 L*a*b* è un altro spazio colore (lo abbiamo visto nel capitolo precedente) che è assoluto se si specifica anche il suo punto di bianco. Qui il gamut è estremamente ampio, tanto che matematicamente può esprimere colori che sono addirittura al di fuori della percezione umana, in questo senso non sono neanche più "colori" ????. Questo spazio è utilizzato in molti software fotografici quali Adobe Photoshop (in modalità Lab), Affinity Photo (modo Lab), RawTherapee e anche... nei PDF.
- DCI-P3: simile nel gamut ad Adobe RGB ma con il punto di bianco D63 e leggermente spostato verso il verde, definito nel 2010 da Digital Cinema Initiatives (DCI) utilizzato per i film. La gamma di colori è maggiore del 25% rispetto a sRGB. I monitor di alta qualità e gli smartphone di fascia alta possono coprire la maggior parte dell'ampiezza del DCI-P3.
- Display P3: è la versione Apple del DCI-P3, definito nel 2011, con 2 differenze rispetto al DCI-P3: il punto di bianco è D65 e usa la curva di gamma dello spazio sRGB.
- UHDTV: definito nel 2012 e raffinato nel 2016 per la televisione ad alta e ultra alta definizione (HDTV e 4k).
Altri spazi:
- YCbCr e HSL: sono spazi colore oltre ad essere formati, quelli che abbiamo visto nel capitolo precedente;
- molte tipologie di CMYK che sono dipendenti dal dispositivo (tipicamente stampante) che li riproduce;
- xvYCC per il video.
Profili ICC
Abbiamo capito che è fondamentale lavorare in uno spazio colore preciso per rappresentare i colori nel modo più accurato possibile, altrimenti "rosso pieno" o "mezzo blu" sono colori diversi a seconda dell'illuminazione e del dispositivo che sta mostrando i colori.
Ma possiamo immaginare che nessun dispositivo sia perfetto, quindi non esiste un monitor, nemmeno professionale, in grado di visualizzare perfettamente e costantemente nel tempo uno spazio colore assoluto. Ogni monitor ha il suo comportamento specifico, ad esempio considerando Adobe RGB come riferimento professionale, visualizzerà magari i gialli un po' più intensi o il verde un pochino più bluastro, ecc. In sintesi, ogni dispositivo ha il proprio spazio colore nativo, sicuramente non esattamente uno di quelli assoluti. Come gestire queste limitazioni?
Ecco che i profili ICC, standardizzati dall'International Color Consortium - ICC, vengono in aiuto: questi profili permettono di determinare e compensare in vario modo l'effetto delle imperfezioni del dispositivo che riproduce i colori, ad esempio per tradurre uno spazio colore assoluto in quello di un monitor, in modo che il nostro computer attraverso il profilo sappia tarare il segnale video da inviare al monitor così che i colori siano rappresentati al meglio possibile. In ogni caso non sarà perfetto, in quanto esiste sempre una certa tolleranza alle regolazioni e poiché non è detto che il monitor abbia la capacità di visualizzare fisicamente tutta la gamma di colori dello spazio scelto.
In pratica, per ogni singolo monitor (non ogni tipo di monitor in quanto monitor dello stesso tipo non si comportano esattamente allo stesso modo) abbiamo bisogno di uno specifico profilo ICC che descriva la relazione/conversione tra lo spazio colore del monitor e uno spazio colore assoluto di riferimento che viene chiamato Profile Connection Space - PCS da ICC: questo PCS è CIE LAB o CIE XYS, e li conosciamo già! Un profilo ICC è memorizzato all'interno di file con estensione .icc o .icm (solo nel caso Windows).
Per completezza, esiste anche un altro tipo di profili ICC che descrive la conversione tra due spazi colore specifici, ad esempio per convertire dallo spazio colore di due stampanti.
Intenti di Resa
Poiché lo spazio colore specifico (es. quello di un monitor) che deve adattato ad un PCS è tipicamente più stretto di quello del PCS che sappiamo essere amplissimo, sorge un ultimo problema: come gestire i colori che sono inclusi in PCS ma non nello spazio colore specifico? Ad esempio, se un determinato monitor non può visualizzare fisicamente i verdi oltre una certa tonalità, che è invece inclusa nel PCS ed è visibile dall'occhio umano, quale colore useremo su quel monitor per visualizzare quel colore "non visualizzabile"...?
Ecco il concetto dell'intento di resa (rendering intent in inglese): in parole semplici, quando si tratta di limitazioni, l'intento indica come scendere a compromessi su quella situazione. Abbiamo fondamentalmente i seguenti 4 possibili intenti:
- Colorimetrico Assoluto: i colori vengono visualizzati nell'output (un monitor o una stampante) senza modifiche dallo spazio di origine, nessuna conversione del punto di bianco e nessuna modifica della saturazione ad eccezione dei colori fuori gamma che sono rappresentati con colori al limite del gamut; ad esempio un blu molto profondo che non può essere riprodotto fisicamente da una stampante ad inchiostro verrà mostrato con un blu in cui le componenti fuori scala sono tagliate al massimo valore possibile su quel dispositivo. Questo intento mostra in modo esatto i colori che stanno dentro il gamut del dispositivo ma mostra in modo "strano" i colori che stanno fuori dal gamut, in quanto semplicemente li "taglia" dove non si possono mostrare. Più il nostro dispositivo ha un gamut ristretto o un punto di bianco anomalo, peggio sono i risultati usando questo intento, mentre con una gamma di output molto ampia e con un buon punto di bianco, i risultati saranno perfetti.
- Colorimetrico Relativo: come il precedente ma viene fatta la conversione dei punti di bianco tra i due spazi in modo da compensare almeno il diverso bilanciamento del bianco, anche se questo può indurre una leggera modifica della saturazione (ma in ogni caso molto meno del successivo intento); i colori fuori gamut vengono nuovamente spostati al colore più vicino all'interno del gamut.
- Percettivo: qui l'obiettivo è quello di preservare un aspetto gradevole dell'immagine complessiva, in modo che i colori fuori gamut siano visualizzati ai confini della gamma ma gli altri colori dentro il gamut siano "compressi", tipicamente de-saturati. L'idea è di preservare la differenza relativa tra tutti i colori, compreso i fuori gamma. In questo modo le transizioni di colore sono ben preservate e non ci sono effetti di "banding" (transizioni artificiali tra i colori). Lo svantaggio è che i colori nella gamma sono mostrati un po' meno vividi di come dovrebbero essere poiché sono "schiacciati" come saturazione.
- Saturazione: simile al precedente ma con l'obiettivo secondario di non ridurre troppo la saturazione nel processo di "compressione" dei colori per far "entrare in gamut" i colori che sono esterni. È un intento utilizzato quando è necessario mantenere la vividezza dei colori, ad esempio nella grafica pubblicitaria, anche se va un po' a scapito della precisione nella tonalità del colore.
Gli intenti di rendering più comunemente usati sono Colorimetrico relativo e soprattutto Percettivo e ogni profilo ICC è costruito con uno specifico intento di resa. In caso di dubbio, si consiglia di scegliere il percettivo.
Sintesi finale
Una breve sintesi di quanto abbiamo imparato in questa lezione:
- ci sono molti modi di scrivere un colore con una rappresentazione numerica, sempre scomponendo il colore in una serie di sue componenti o canali secondo diversi modelli. Abbiamo quindi diversi possibili formati, dove i più usati sono RGB, YUV/YCbCr, HSL/HSB, CIELAB, CMYK.
- Un modo per risparmiare banda quando si trasmette un segnale o spazio in un file è ridurre la risoluzione della parte di tonalità / cromaticità, mentre si mantiene alla massima risoluzione la luminanza; questo metodo è chiamato sotto-campionamento di cromaticità ed è molto usato nei file JPEG, nei DVD, Blu-Ray e nei formati video.
- Per identificare in modo oggettivo i colori riprodotti da un dispositivo (un monitor, una stampante) abbiamo bisogno di definire gli spazi colore, e in particolare gli spazi colore assoluti che fungono da riferimento oggettivo e misurabile. Gli spazi colore sono caratterizzati dal gamut (quanto è grande lo spazio colore), dal gamma (la trasformazione non lineare tra i valori e il loro aspetto) e dal punto di bianco. Gli spazi colore assoluti più comuni sono sRGB, Adobe RGB, ProPhoto RGB, DCI-P3 e Lab.
- Per convertire da uno spazio colore a un altro vengono utilizzati i profili ICC, necessari soprattutto per la calibrazione del monitor. Poiché la conversione tra spazi colore non può essere perfetta a causa delle limitazioni dei dispositivi, esistono diversi modi per affrontare queste limitazioni, per cui sono stati definiti vari intenti di resa, di cui il più utilizzato è il percettivo.
Se sei interessato a qualche approfondimento o chiarimento, non esitare a commentare qui sotto.